|
HOWTO: Create a Dynamic Website Using Virtuoso & VSP
With XML's versatility and simplicity, we have a neutral way of consuming content regardless of platform. One such area that has benefited greatly from XML is the syndication of data content, commonly known as Website Syndication
In this series of papers, we'll explore how OpenLink Software utilizes Website Syndication. OpenLink Software, through the use of syndication, publishes information relating to new customer downloads, customer support tracking etc… This means information is always readily available. Furthermore by making this information dynamic, human intervention is kept to a minimum.
This paper will focus on one method of Syndication, RSS (Really Simple Syndication). RSS is currently at version 2.0 with imminent changes in the pipeline. Currently, the two most popular versions are 2.0 and 0.91, which we will be using in this project.
This article will not focus on RSS, but instead the various ways Virtuoso can be used to produce RSS content. The assumption is the reader is aware of the technology.
One certainty is organizations understand the importance of making information readily available. With XML, we are simplifying the process by which organizations can achieve this. Syndication is not new; websites such as Moreover have long realized the importance of this.
For this project, we will use a real-time scenario. Within OpenLink Software, as new Articles and Press-Releases become available they are stored online for users to consume through HTML or PDF. Therein lies the problem: unless a customer visits the website, they are unlikely to know about any new information. Furthermore, with the widespread nuisance that is spam, emails are no longer an effective method when disseminating data across organizations.
RSS provides us with a mechanism whereby, customers are kept informed when new publications and announcements are made available for public consumption. More importantly there isn't a requirement to navigate our website via a web browser. This is all made possible by the use of News Aggregators which provide a non-intrusive approach. In other words, you only subscribe to news information you're interested in. All part of what makes the Semantic web so appealing.
In the first part of this series we will look at creating a Database driven website using Virtuoso and its Procedure Language VSP. Any programmer familiar with Perl, PHP, C or Basic will soon be able to see the simplicity of this language and be able to deploy the same data-driven websites in far less time with far less code as we will see shortly. This process is composed of four stages:
i. Create Tables ii. Create Virtual Directory iii. Creating the User Interfaces iv. Adding Markup
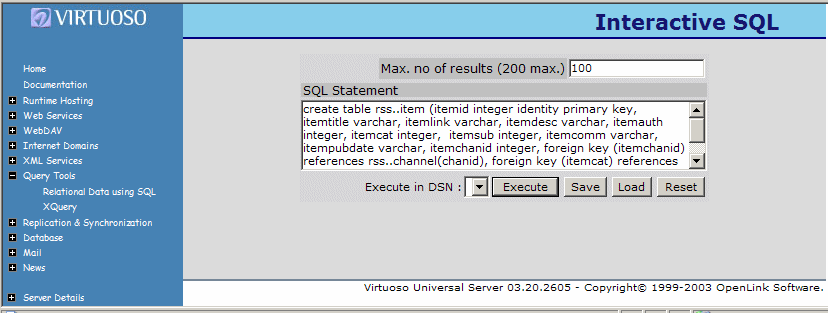
Please Note: This paper is not a how to on programming with the Virtuoso Procedural language, VSP. If you are interested in learning more about vsp, please take advantage of some excellent resources available via either http://docs.openlinksw.com or our online tutorial http://demo.openlinksw.com Stage 1: Creating the Database TablesThe first stage is to create the tables we will use to store our information on the Feeds. There are 5 tables in total. 1. Item – Contains the list of items that will be used to store the feeds. 2. Channel – Contains a list of template Channels. 3. Subject – Optional: Used to group individual articles by their subjects. 4. Category – Optional: Categorizes the different articles. 5. Author – As there are several authors, we use this table to store the list. There are two ways of creating tables o Open an instance of the Virtuoso Admin Assistant by referencing in your browser http://localhost:8890/ if the Demo instance is being used. Select the Interactive SQL option from the menu: Administration –> Query Tools –> Relational Data using SQL
o An alternative method is the OpenLink Interactive SQL tool, isql, which can run files with .sql extensions provided a list suitable of sql statements exist within it. This tool is located in the binary directory of your Virtuoso Installation. On running this application, you issue the command (load tablecreate.sql;), provided the file is in the same directory that you are running the isql tool from.
On creating the tables, we now have our repository. The next stage is to create the Virtual directory. Stage 2: Creating the Virtual DirectoryBefore Virtuoso can host a Web page, we must first create a Virtual Directory within Virtuoso. This will be used to store any dynamic web pages (VSP) or plain HTML pages. Virtuoso provides its own Web Server so this makes its a simple task. From the Admin Assistant menu select: 1. Administrator -> Internet Domains –> HTTP Virtual Directories 2. Select “Edit URL Mappings” 3. Add Virtual Directory 4. As the files will be stored on the local file system, select File System as the template to use
5.
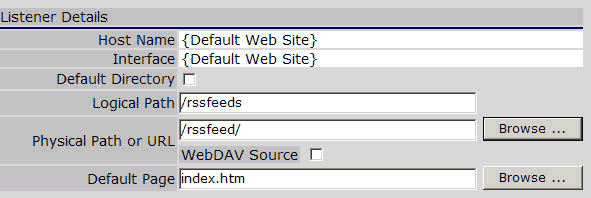
The only requirement for this page is
that, values are added for both Logical and Physical path options.
The rest can use default values.
6.
Select “Add”.
Stage 3: Creating the User InterfacesAt this stage, we will create the user interfaces which will be the entry points for adding data into the system. There are three interfaces used in this project. · index.htm - Main entry point. · channel.vsp - Used to populate the Channel table · item.vsp - Used to populate the Item table
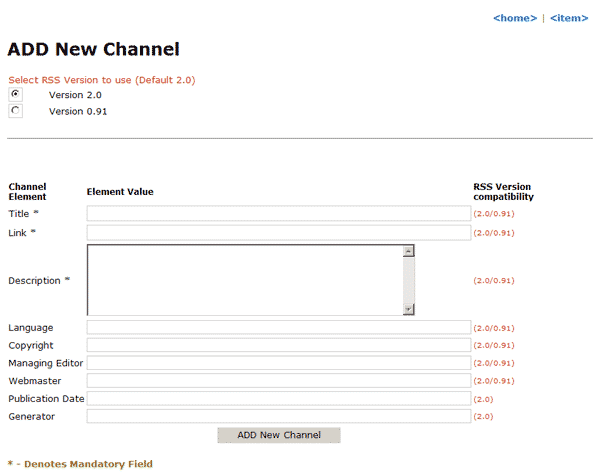
This page has a dual functionality. Firstly, we can select which RSS version will be used. As mentioned earlier, this system will provide support for both version 2.0 and 0.91. The default version is 2.0. Further developments on this system can cater for future RSS versions.
All mandatory channel elements are listed on the page plus optional elements. It is important to note that, as this page caters for version 2.0 and 0.91, not all channels listed will be supported by version 0.91.
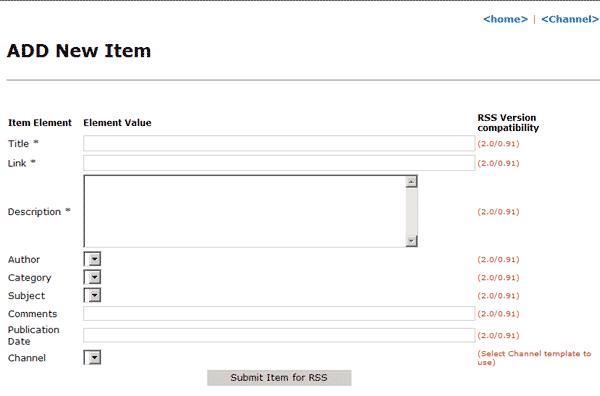
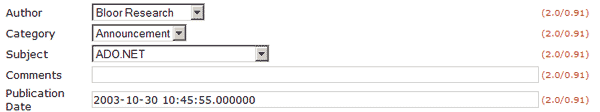
In Figure 4 we can see a sample of the Items page. In this page, we've introduced some more controls, i.e drop-down (combo) boxes. These boxes are dyncamically driven. Their underlying content is derived from data stored in the remote tables, Author, Category and Subject. This is by virtue of the foreign key constraints in the Item table
On completion, we will add some VSP code to make these pages dynamic. Stage 4: Adding MarkupIt is important to understand the function of the Virtuoso Server Pages subsystem. This is an integral part of the Virtuoso server. It is normally enabled, so that Virtuoso listens at a configurable port for incoming HTTP requests. Virtuoso can thus act as a generic Web server, either serving static content from the file system or WebDAV, or dynamic content generated by executing SQL and stored procedure code embedded into (HTML or XML) in VSP documents. Using Virtuoso PL (Procedure Language), we can create very dynamic pages which have the added advantage of being compiled immediatelyupon execution. This means the web pages are stored in memory similar to an application, and this allows for faster execution.
In Figures 5-7, we show how vsp code has been added to channel.vsp to make the pages dynamic. We initially declare variables along with their associated datatypes. If the datatype is unknown, we can stipulate a catch all of any. We populate these variables with parameter values using the Virtuoso function get_keyword. These in turn are passed to an insert statement to add to our database.
The main difference between the channel and item pages is the introduction of select (combo/drop-down) boxes and vsp code interspersed with html.
On completion, we are now ready to insert new records. Your Item page should resemble the page below. The Select controls, with the exception of the Channel control, have been populated with records. The Channel drop-down will only be populated when we enter new values into our channel table via the channel.vsp interface.
Conclusion:
This
article has provided an insight into Virtuoso's ability to act as a
powerful yet simplistic tool for creating Dynamic data-driven
website. This has been made possible by the use of VSP.
Virtuoso VSP SQLX SCHEMA MAPPING FOR XML
|